Known Source Marketplace
Shop with confidence from dealers you know.
A UK-based startup working on creating e-commerce marketplace for second-hand luxury goods to tackle the problem to excess fashion.

Goal
Create a responsive and accessible that appeals to the Known Source target audience, that helps to portray their USP of being human centric brand.
Problem
Before their launch, we were tasked to redesign their website storefront and explain their USP ecosystem of circular circulation.
Solution
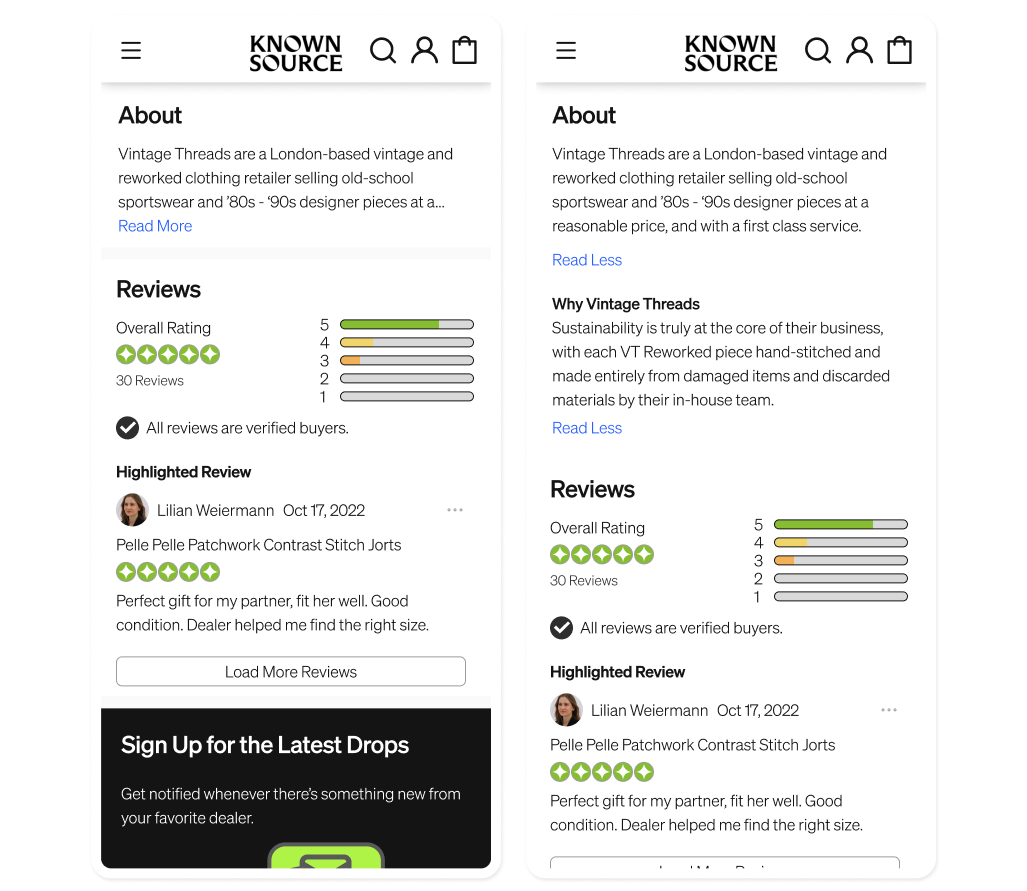
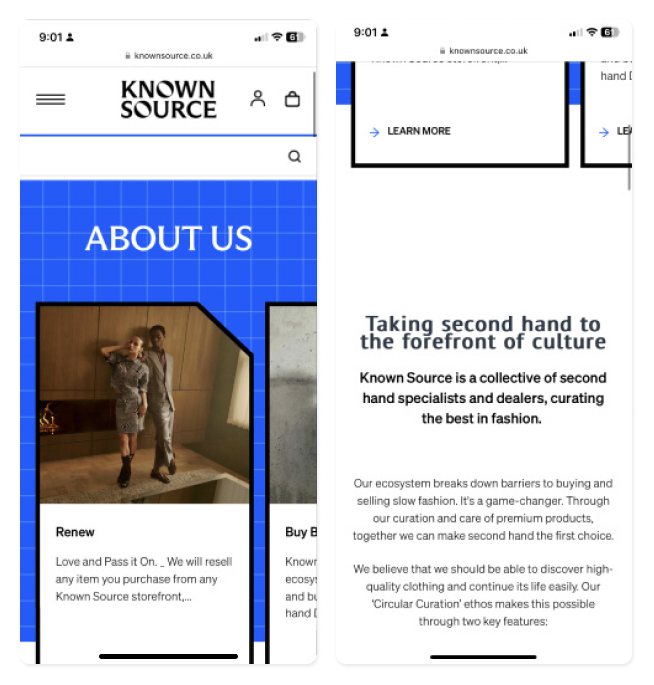
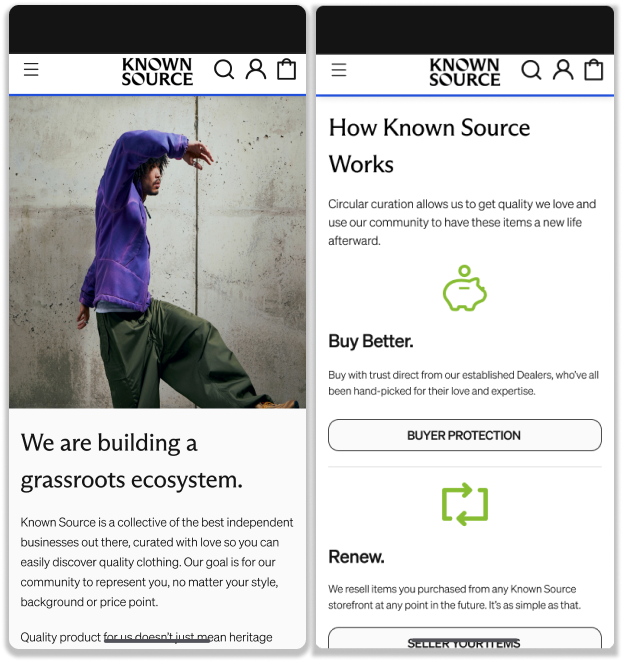
Changed the design to be clean and easy to navigate. Added copy sections to describe the company and bring credibility.
Role
UX Designer
Responsibilities
End-to-End, UX Research, UX Design, User Testing
Date
Sept 2022 - Dec 2022
Tools
Figma
Project
Website Redesign
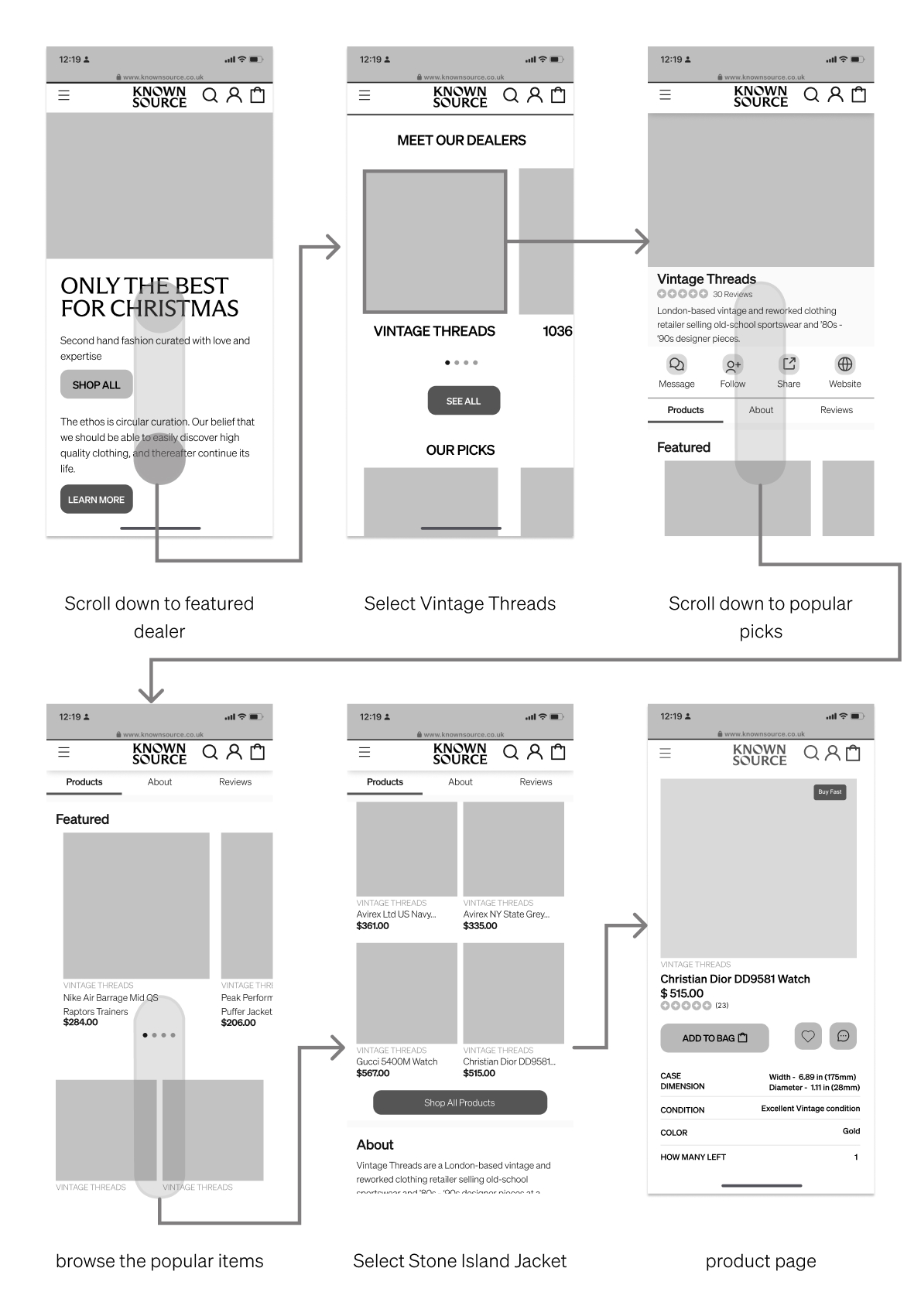
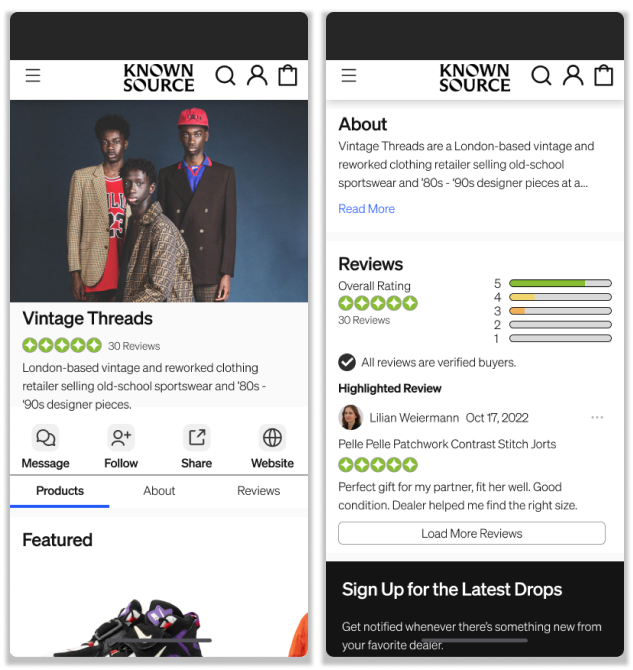
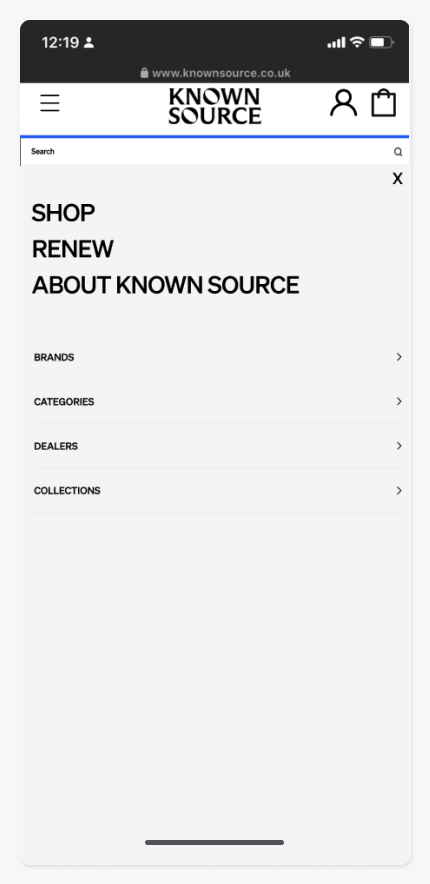
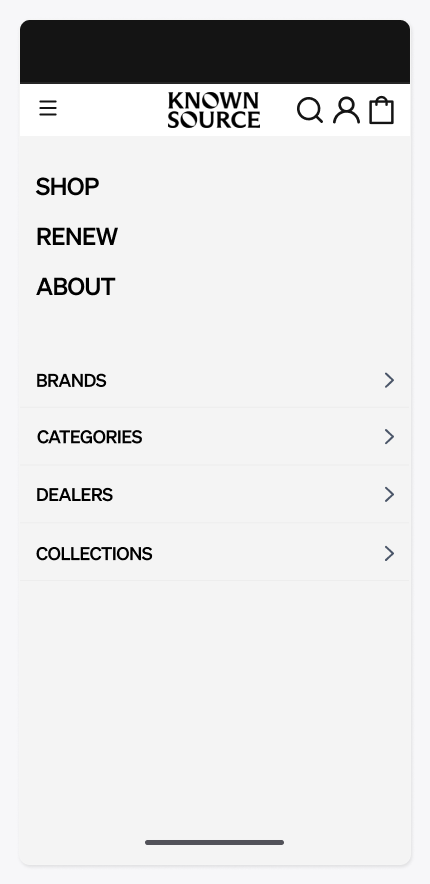
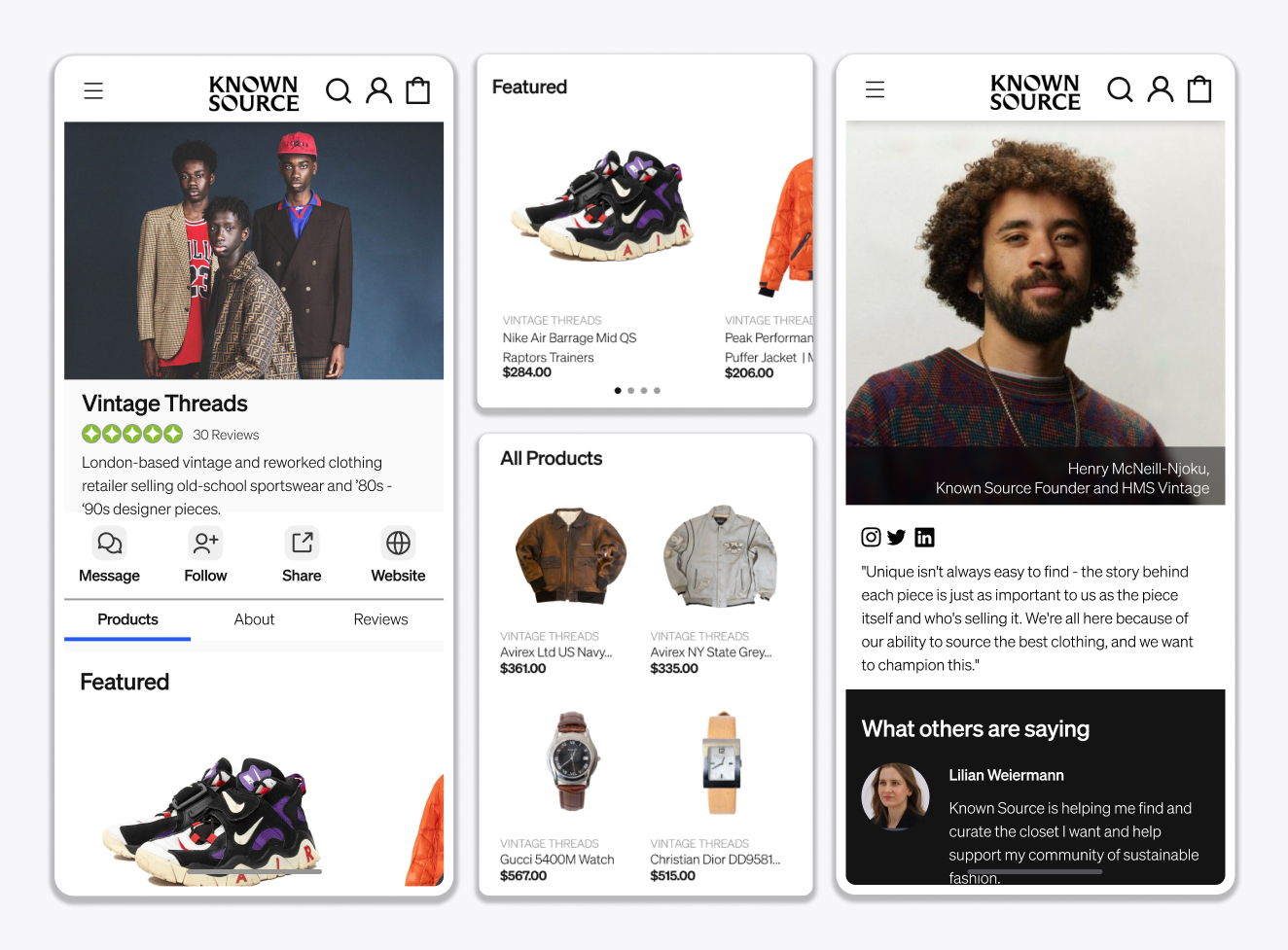
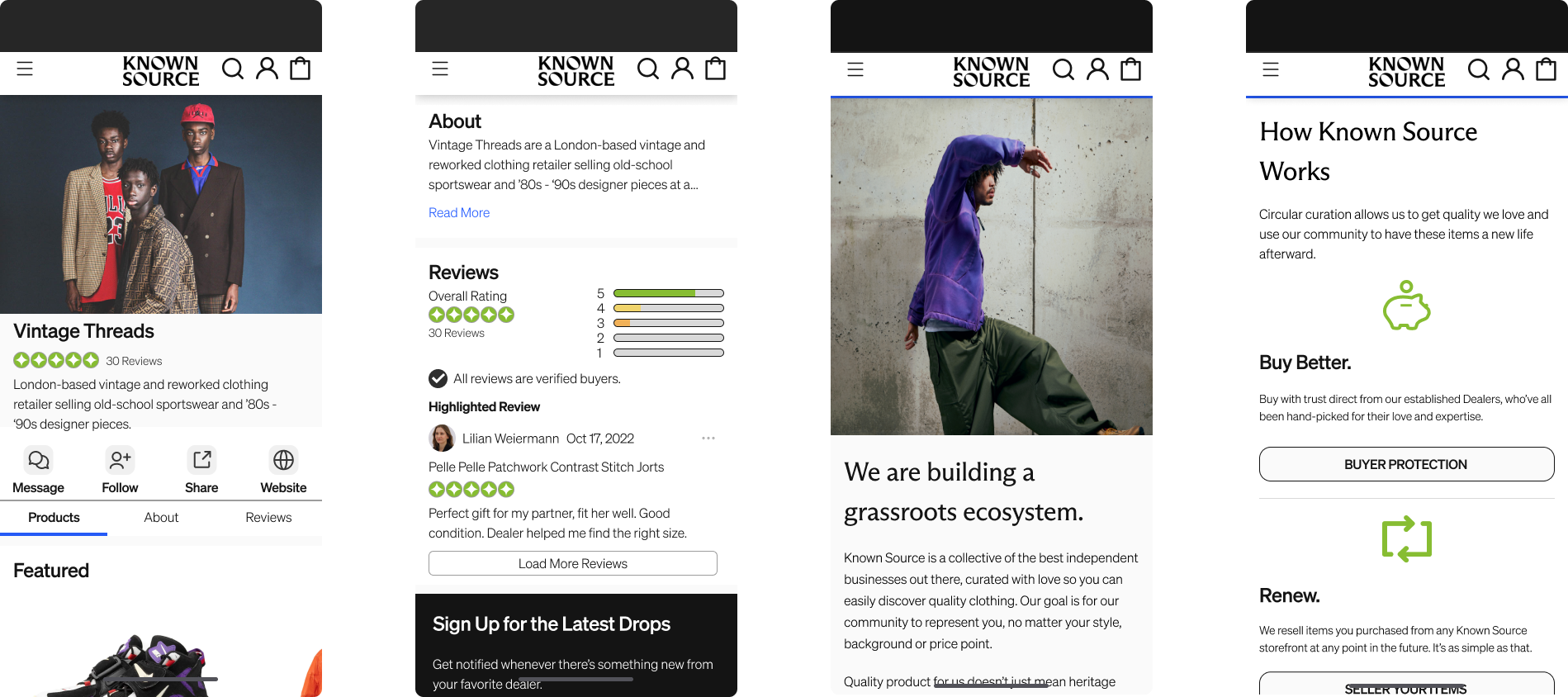
Final Solution

Limitations
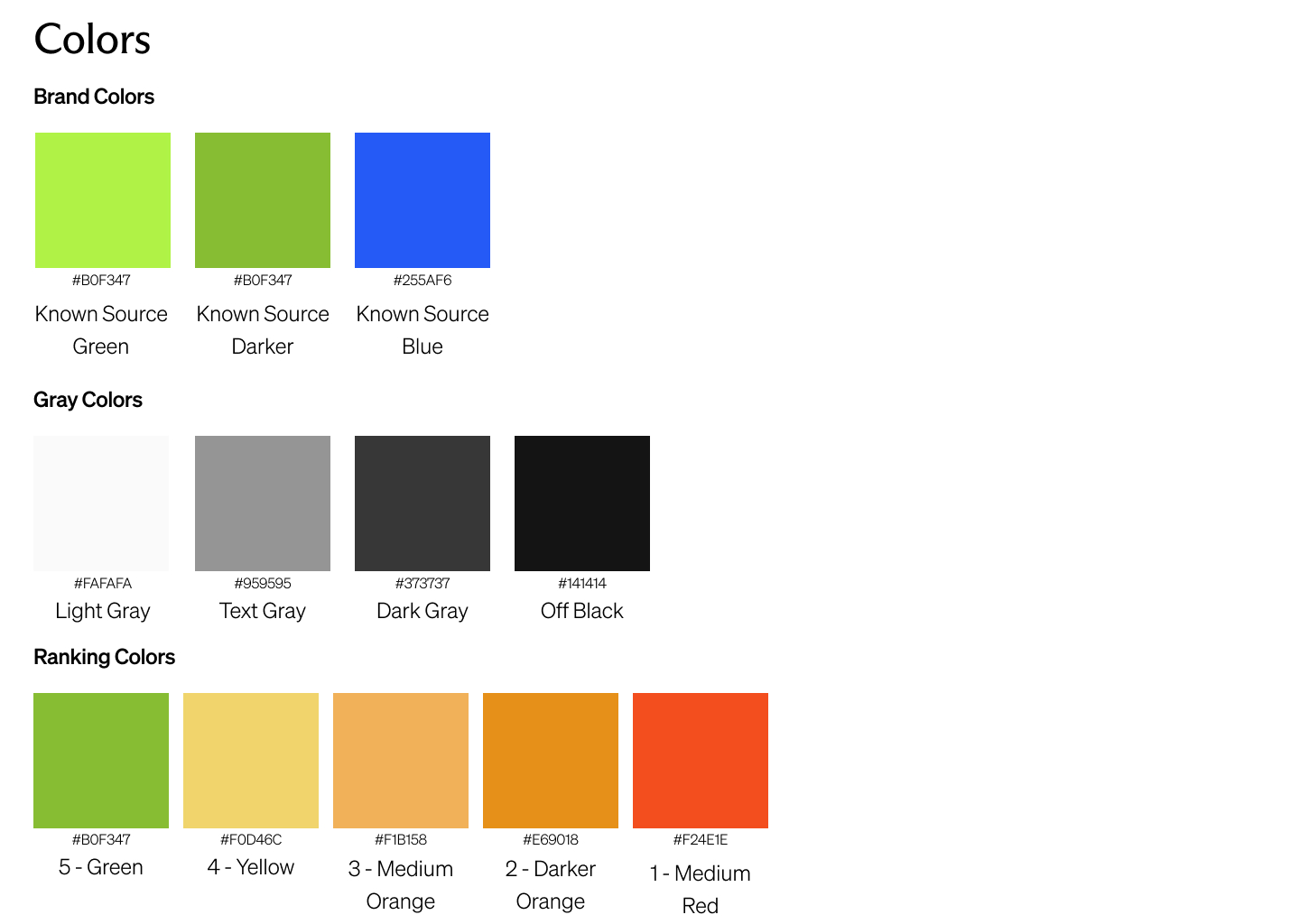
Branding Colors, Time, Stakeholders, Capacity of Teams, Business Needs, Business Budget
Team
Worked directly with stakeholders, 1 design supervisor, 3 designers.
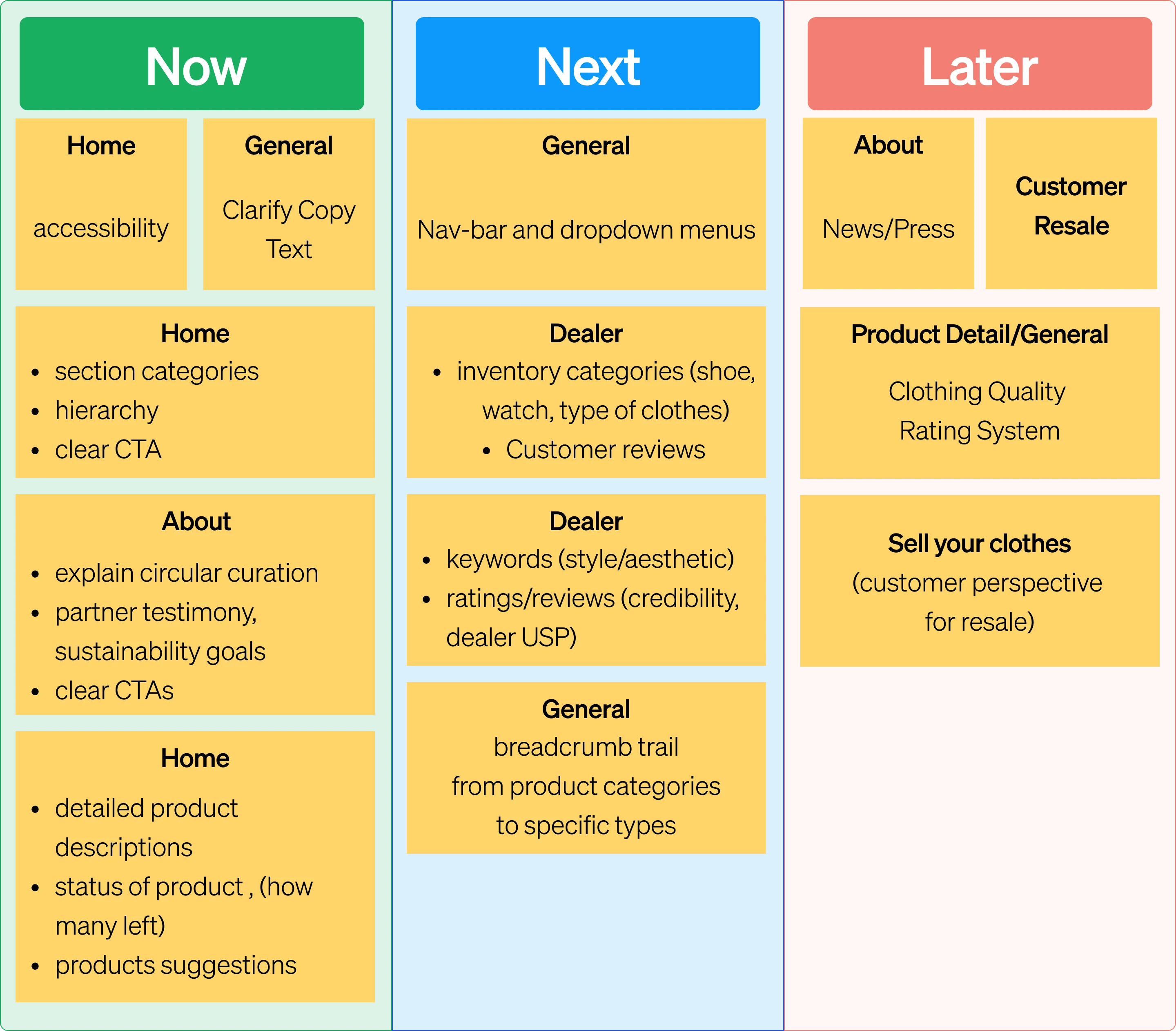
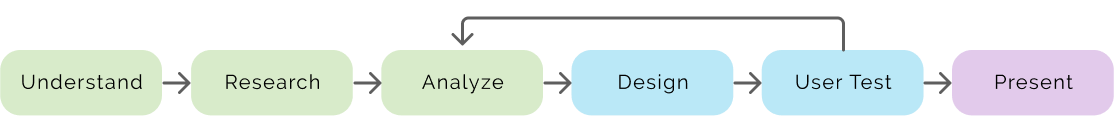
Design Process

Problem Definition
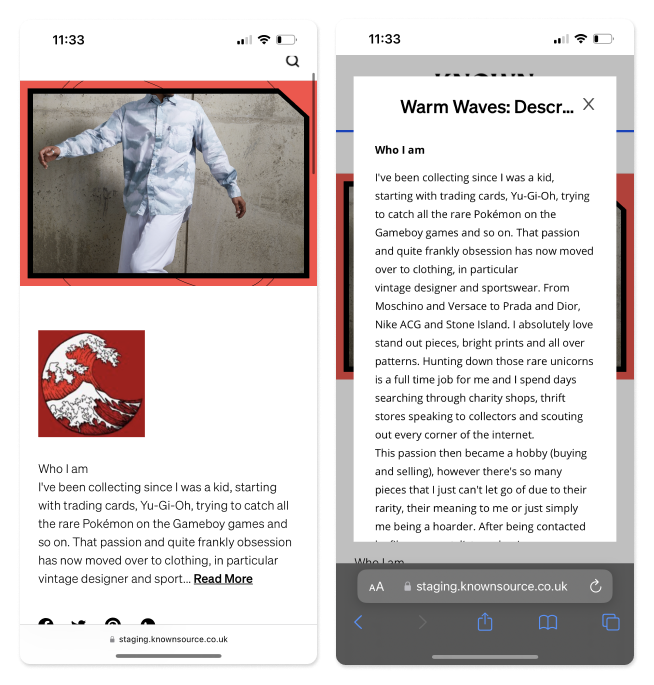
The clients identified the Home, About, Dealer, and Product pages as areas for improvement.
Target User Groups
- Buyers - Customers of known source
- Seller - Dealers partnering with Known Source to sell their goods.
What is Circular Curation?
The idea that buyers can resell goods back to the platform, promoting sustainability through reuse.
Two Step Process
- Buy Better - consciously purchasing decisions
- Renew - resaling of goods back to the marketplace for sustainability